Requirement
This technical solution document is prepared based on the user requirement documentation at Address
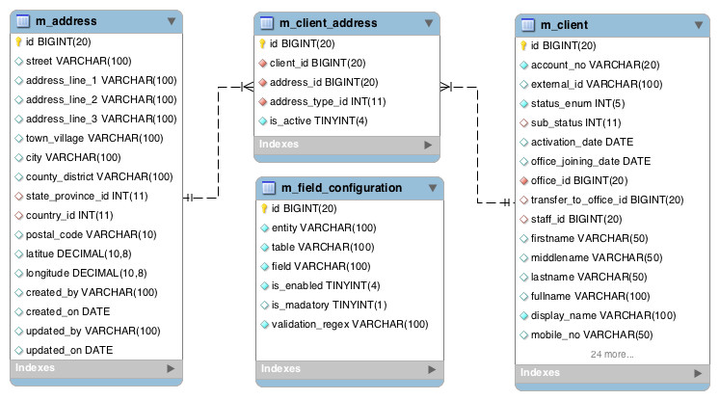
Schema diagram:
Introduction:
New APIs
- POST: clients/<client_id>/address
- PUT : clients/<client_id>/address/<addr_id>
- GET : clients/<client_id>/address (clients all address)
- GET : clients/<client_id>/address/<addr_id>
Modify client related APIs
- POST: clients/ Proposed modifications: takes additional address data
- PUT : clients/<client id> Proposed modifications: takes additional address data
- GET : clients/<id> Proposed modifications: Along with client data, fetches client's addresses
| Note |
|---|
if address is enabled in the global configuration, the Client API would then enforce the address to be mentioned right at the onset of creation of client. In case, the address field is not enabled this enforcement would not come into action. |
Anchor New API New API
| New API | |
| New API |
New REST API for adding address of existing clients:
Please note that I have added an additional field 'is_active' to support address change of same type of address( and also to keep track of past address for audit purpose).
However this would add more complexity to the design, so in initial phase we would be accommodating it, only if time permits.
1) Create new address for client:
POST https://DomainName/api/v1/clients/<client id>/address/
Sample Request:
POST /clients/<client id>/address
| Code Block | ||||
|---|---|---|---|---|
| ||||
Content-Type: application/json
Request Body:
{
"address_type": 1,
"street": "507 west street",
"address_line_1": "apt no 5",
"address_line_2": "opposite to college park",
"city":"Dallas",
"state_province_id":1,
"country_id":2,
"postal_code":"40041",
} |
2) Retrieve all addresses of all types for particular client:
GET https://DomainName/api/v1/clients/<client id>/address/
Sample Response:
GET /clients/<client id>/address
| Code Block | ||||
|---|---|---|---|---|
| ||||
Content-Type: application/json
Response Body:
[
{
"clientId":1,
"addressId":2,
"address_type": 1,
"street": "507 west street",
"address_line_1": "apt no 5",
"address_line_2": "opposite to college park",
"city":"Dallas",
"state_province_id":1,
"country_id":2,
"postal_code":"40041",
"is_active":1
},
{
"clientId":1,
"addressId":3,
"address_type": 1,
"street": "100 west street",
"address_line_1": "apt no 7",
"address_line_2": "opposite to college park",
"city":"Dallas",
"state_province_id":1,
"country_id":2,
"postal_code":"40041",
"is_active":0
}
] |
3). Retreive all addresses of particular type for specified client
GET https://DomainName/api/v1/clients/<client id>/address/<add typ Id>
Sample Response:
GET /clients/<client id>/address/<address id>
| Code Block | ||||
|---|---|---|---|---|
| ||||
Content-Type: application/json
Response Body:
[
{
"clientId":1,
"addressId":2,
"address_type": 1,
"street": "507 west street",
"address_line_1": "apt no 5",
"address_line_2": "opposite to college park",
"city":"Dallas",
"state_province_id":1,
"country_id":2,
"postal_code":"40041",
"is_active":1
},
{
"clientId":1,
"addressId":2,
"address_type": 1,
"street": "100 west street",
"address_line_1": "apt no 7",
"address_line_2": "opposite to college park",
"city":"Dallas",
"state_province_id":1,
"country_id":2,
"postal_code":"40041",
"is_active":0
}
] |
4) Retrieve active address of particular type for specified clientid
GET https://DomainName/api/v1/clients/<client id>/address/<add typ Id>?command=active
Sample Response:
GET clients/<client id>/address/<add typ id>?command=active
| Code Block | ||||
|---|---|---|---|---|
| ||||
Content-Type: application/json
Response Body:
{
"clientId":1,
"addressId":2,
"address_type": 1,
"street": "507 west street",
"address_line_1": "apt no 5",
"address_line_2": "opposite to college park",
"city":"Dallas",
"state_province_id":1,
"country_id":2,
"postal_code":"40041",
"is_active":1
} |
5) Update Address
update particular "active" address of client
PUT https://DomainName/api/v1/clients/<client id>/address/<add typ Id>
Sample Request:
PUT clients/<client id>/address/<add typ Id>
| Code Block | ||||
|---|---|---|---|---|
| ||||
Content-Type: application/json
Request Body:
{
"is_active":false
} |
supported fields for update request:
address line fields, addresstypeid and is_active
Modify current client APIs for adding address when creating/updating clients:Anchor Change in Existing API Change in Existing API
When address is enabled in global configuration, creating clients would also require address attribute to be added
1) Create Client:
POST https://DomainName/api/v1/clients
Sample Request:
POST clients
| Code Block | ||||
|---|---|---|---|---|
| ||||
Content-Type: application/json
Request Body:
{
"officeId": 1,
"firstname": "Petra",
"lastname": "Yton",
"externalId": "786YYH7",
"dateFormat": "dd MMMM yyyy",
"locale": "en",
"active": true,
"activationDate": "04 March 2009",
"submittedOnDate":"04 March 2009",
"savingsProductId" : 4
"address":
[
{
"clientId":1,
"addressId":2,
"address_type": 1,
"street": "507 west street",
"address_line_1": "apt no 5",
"address_line_2": "opposite to college park",
"city":"Dallas",
"state_province_id":1,
"country_id":2,
"postal_code":"40041",
"is_active":1
},
{
"clientId":1,
"addressId":3,
"address_type": 1,
"street": "100 west street",
"address_line_1": "apt no 7",
"address_line_2": "opposite to college park",
"city":"Dallas",
"state_province_id":1,
"country_id":2,
"postal_code":"40041",
"is_active":0
}
]
} |
2) Retrieve client
GET https://DomainName/api/v1/clients/<client Id>
Sample Request:
GET clients/<client id>
| Code Block | ||||
|---|---|---|---|---|
| ||||
Content-Type: application/json
Response Body:
{
"id": 27,
"accountNo": "000000027",
"status": {
"id": 300,
"code": "clientStatusType.active",
"value": "Active"
},
"active": true,
"activationDate": [
2013,
1,
1
],
"firstname": "savings",
"lastname": "test",
"displayName": "savings test",
"officeId": 1,
"officeName": "Head Office",
"timeline": {
"submittedOnDate": [
2013,
1,
1
],
"submittedByUsername": "mifos",
"submittedByFirstname": "App",
"submittedByLastname": "Administrator",
"activatedOnDate": [
2013,
1,
1
],
"activatedByUsername": "mifos",
"activatedByFirstname": "App",
"activatedByLastname": "Administrator"
},
"savingsProductId": 4,
"savingsProductName": "account overdraft",
"groups": [],
"address":[
{
"clientId":1,
"addressId":2,
"address_type": 1,
"street": "507 west street",
"address_line_1": "apt no 5",
"address_line_2": "opposite to college park",
"city":"Dallas",
"state_province_id":1,
"country_id":2,
"postal_code":"40041",
"is_active":1
},
{
"clientId":1,
"addressId":3,
"address_type": 1,
"street": "100 west street",
"address_line_1": "apt no 7",
"address_line_2": "opposite to college park",
"city":"Dallas",
"state_province_id":1,
"country_id":2,
"postal_code":"40041",
"is_active":0
}
]
} |