Project Summary
The community-app (AngularJS Web App) is the standard application which is built on top of the Fineract platform and provides all the core functionality for the most common methods of financial inclusion and products and services. In this project, I will be doing enhancements to the user interface of the community by ensuring the following things:
- Improve performance by introducing lazy loading
- Implement Wizard UI for product and account creation
- Improve the interface for role-based dashboards
- Redesign the client, group, and center records
- Redesign the loan and summary savings pages
- Implement UI for workflows and data-table entity checks
- Creating a style guidelines page
Goals
- Enhanced user experience and usablitiy
Project Implementation Plan
1.Wizard UI for products and Account Creation
Wizard Interface is a process in which a complex form is broken into easier steps for better user understanding and experience. This part of the project involves implementing the Wizard UI to the following products and account creation pages:
● Loan Products Creation
● Saving Products Creation
● Share Products Creation
● Fixed Deposit Products Creation
● Recurring Deposit Products Creation
● New Share Application
● New Savings Application
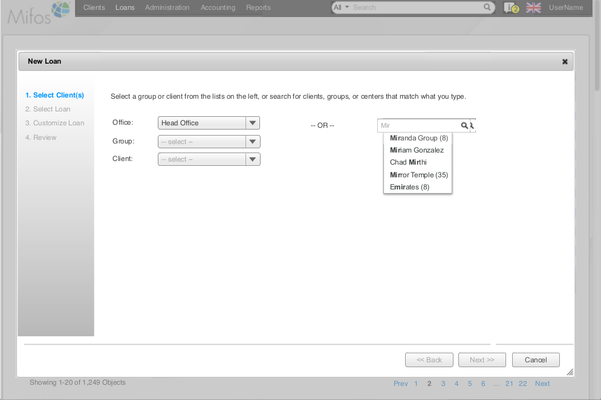
The community-app is using angular-wizard for creating the wizard interface. All the wizards created would follow a similar layout to the mock up below:
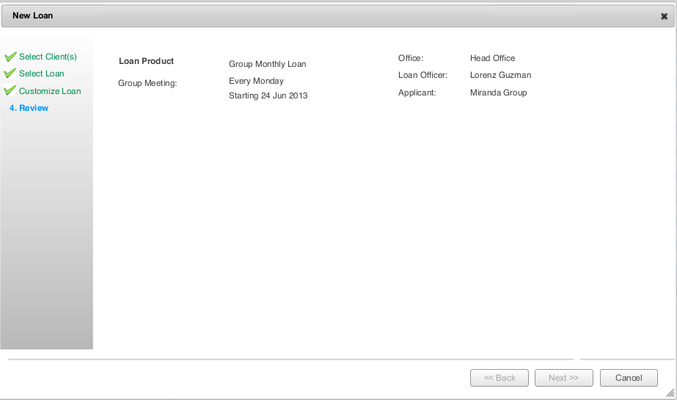
The user should be able to view/edit information in any step and there would be a review step at the end before the completion of the wizard similar to the one shown below:
There wizards would also have indicators, that indicate the state of the steps:
(a)Step has not been completed
(b)Step has been completed
× Select Client(s)
(c)Step has errors
The division of steps in the wizards have been listed as follows:
| Wizard | Steps |
|---|---|
| Loan Product Creation: | ➢ Details |
| Savings Product Creation: | ➢ Details |
| Share Product Creation: | ➢ Details |
| Fixed Deposit Product Creation: | ➢ Details |
| Recurring Deposit Product Creation: | ➢ Details |
| Share Account Application: | ➢ Details |
| Savings Account Application: | ➢ Details |
2. Improve interface for role-based dashboards:
The current dashboard of the community-app is used to show details like recent/frequent activities and statistical data about client trends, amount disbursed, amount collected (which is only available for super user). However, the community-app is lacking role-based dashboards. So, this part of the project involves adding an enhancement to include custom dashboards based on the role of the user.
The basic idea is the identify the role of the user when he/she is logged in and route to the corresponding dashboard view. By creating different dashboard templates ( something like: dash_admin.html , dash_LoanOfficer.html) It would be possible to load the dashboard views based on the permission of the current user. The permissions of the current user could be accessed by `scope .currentSession.user.userPermissions` and these permissions will be compared with the permissions for the required dashboard. Based on this, we could identify the dashboard template for the logged in user. This is similar to how the home page work in the community-app using the 'getHomepageIdentifier()'.
The roles and templates for the dashboard require further discussions with the mentor(s) and the community.
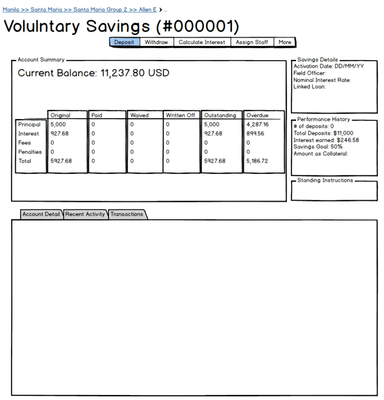
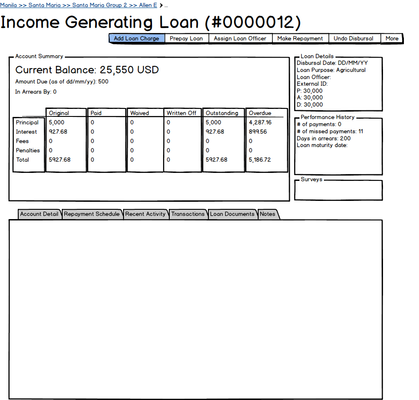
3. Redesign loan and summary savings pages:
Re design is required for the current loan and savings detail pages. I will be referring the following mock ups for the redesign of loan and savings pages:
Savings Summary:
Loan Summary:
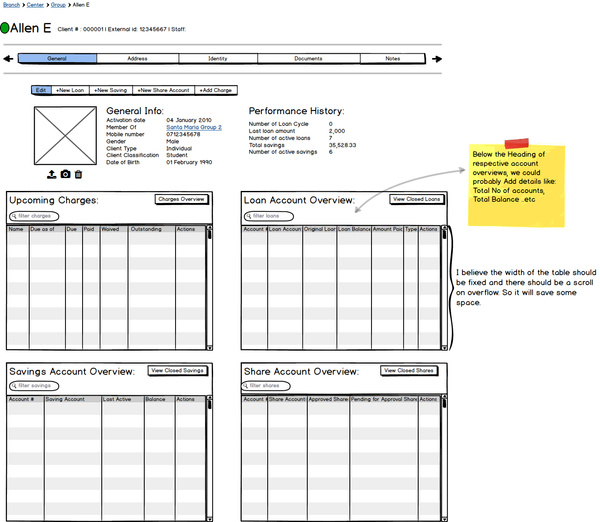
4. Redesign Client, Group and Center records:
Client page:
Mockups are being created for the center and group pages.
5. Performance Improvements by introducing Lazy Loading:
Currently, in the community-app all the scripts are loaded and rendered in a single go. However, since the community-app has a huge codebase, it might not be a good approach to load all the scripts when the app starts because:
- Performance would reduce:
The community-app has a huge codebase hence there are a lot of scripts is required to be loaded. Loading all of them at once may take lot of time and data which leads to less performance. - Waste of scripts
Consider a case where the user just wants to access one part of the app. In this case, following the normal approach (where all scripts are loaded at once) may not be an efficient method since this might lead to a lot of unwanted scripts which we don't require. Hence, It would be better if we only loaded the scripts which is required
Hence by Lazy Loading the scripts, we only load the script when required ( when the route is accessed ). This reduces the amount of scripts loaded at a single time and also the performance would be improved.
For the Lazy Loading, I will be using a AngularJS library known as ocLazyLoad.
6. Workflows and Entity Data table checks
Discussion needs to be done.
7. Style Guidelines Page
With the increasing number of contributors to the Mifos Initiative and the community-app, we also need to make sure that the changes made by the developers in any user interface should maintain the design standards of the same.
This part involves creating a style guidelines page so that developers could easily refer to it and make changes. The guidelines page would contain the components and UI elements which are used in the community-app. Also, we could include some code snippets for certain CSS classes, icons, alerts etc. So that developers could just pick the components and ensure that the changes made follow the design standards of the app.
Schedule/Timeline
Interval | Tasks | |
|---|---|---|
Community Bonding Period (4 May -30 May ) | ||
4 May - 15 May | ||
16 May - 30 May | End Semester Exams | |
Coding Period Begin (30th May) | ||
Week 1 [31th May-6th June] | ||
Week 2 [7th June-13th June] | ||
Week 3 [14th June-20th June] | ||
Week 4 [21th June-27th June] | ||
Phase 1 evaluations (26th June - 30th June) | ||
Week 5 [30th June-4th July] | ||
Week 6 [5th July-11th July] | ||
Week 7 [12th July-18th July] | ||
Week 8 [19th July-25th July] | ||
Phase 2 evaluations (24th July - 28th July) | ||
Week 9 [28th July-1st Aug] | ||
Week 10 [2nd Aug-8th Aug] | ||
Week 11 [9th Aug-15th Aug] | ||
Week 12 [16th Aug-20th Aug] | ||
Final evaluation | ||
Additional Resources